À propos du projet
Box-Shadow Studio est une application web qui offre une interface simplifiée pour la création de box-shadow en CSS. L’outil permet aux designers et développeurs de personnaliser les ombres, de les superposer et de copier le code CSS avec facilité.
Caractéristiques principales
- Interface utilisateur épurée : Sliders et sélecteurs pour un contrôle précis des ombres.
- Superposition des ombres : Possibilité d’ajouter et de modifier plusieurs ombres pour une seule boîte.
- Aperçu en temps réel : Modifications visibles instantanément pour ajuster parfaitement le design.
- Exportation facile : Générez et copiez le code CSS en un seul clic.
Technologies Utilisées
- React : Pour construire une interface utilisateur réactive et modulaire.
- Vite.js : Pour bénéficier d’un environnement de développement rapide et performant.
- Tailwind CSS : Utilisé pour le stylisme rapide et la conception responsive.
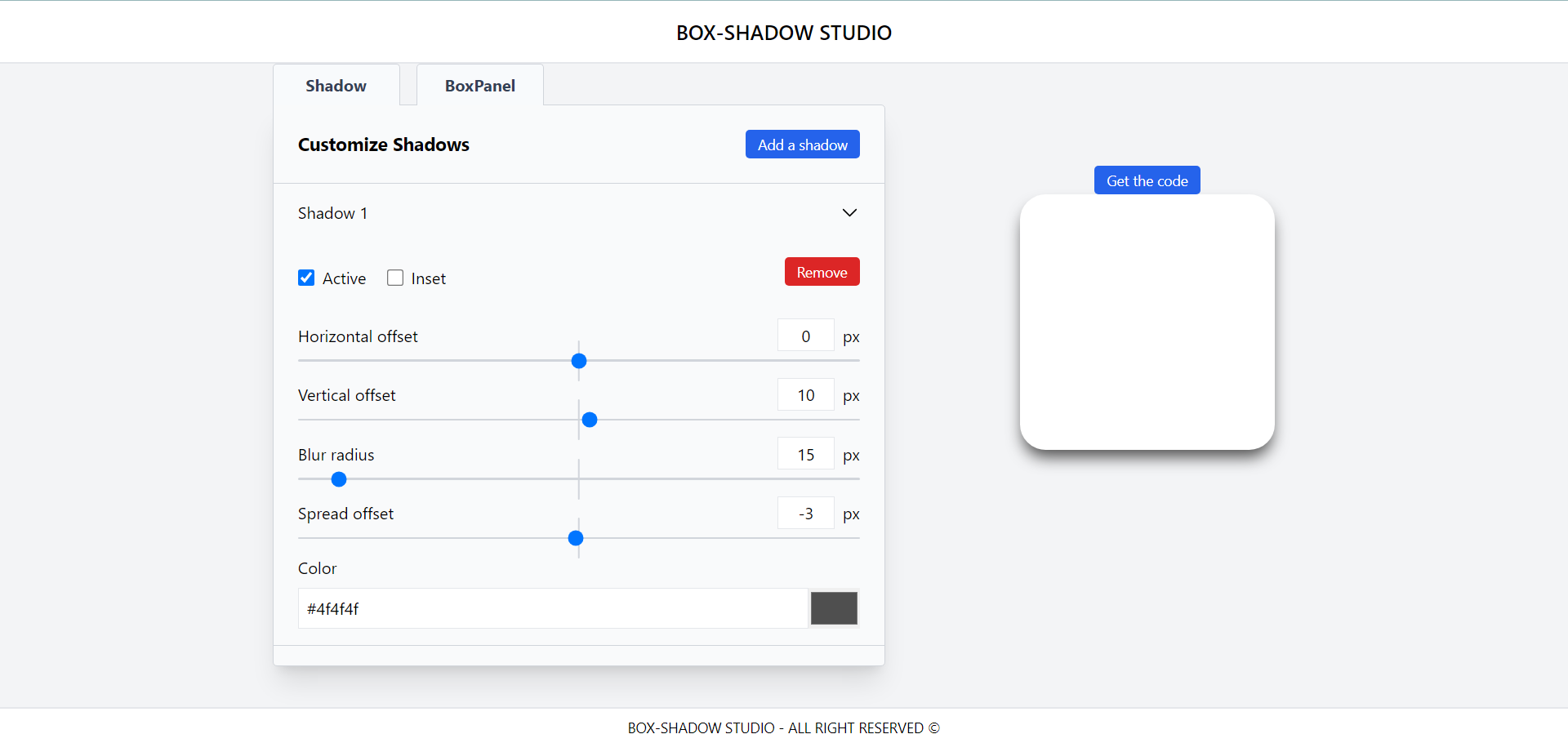
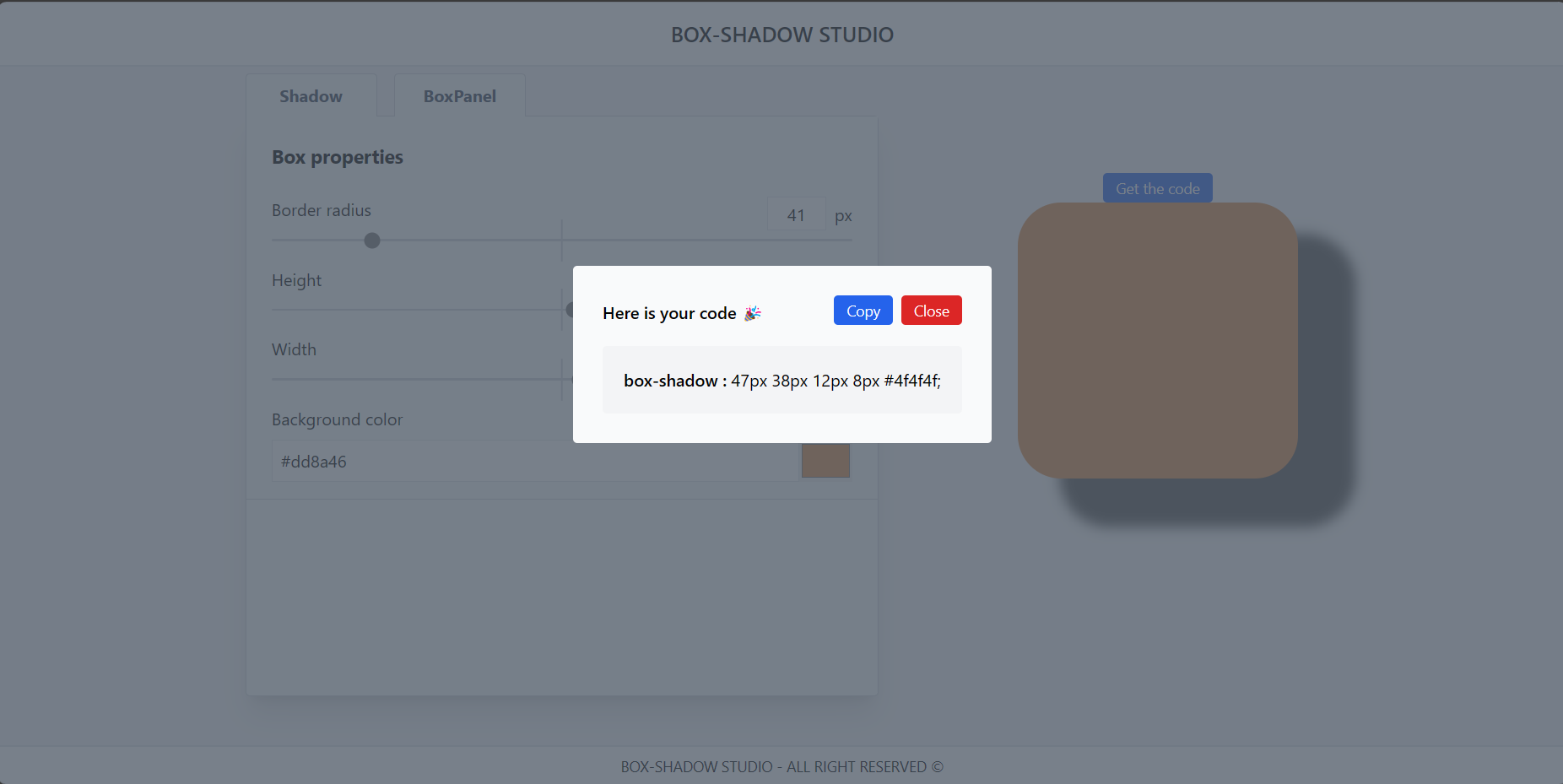
Aperçu du projet
- Générateur en action :

Processus de développement
Le projet a été développé en suivant une méthodologie agile, avec des cycles d’itération courts pour une amélioration continue.
Enseignements
- Création d’une interface utilisateur complexe avec React.
- Manipulation avancée des styles CSS via JavaScript.
- Utilisation de Vite.js pour améliorer l’expérience de développement.